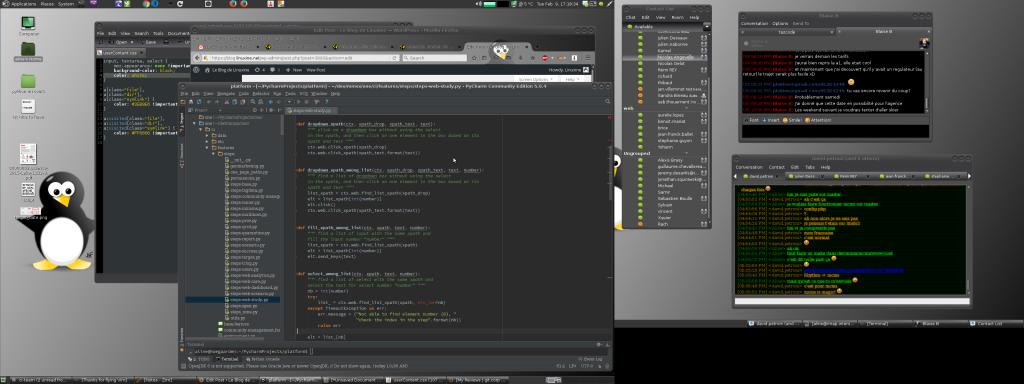
Sur ma Debian, avec l’environnement de Bureau Mate, j’ai décidé d’économiser mes yeux et d’afficher autant que possible les contenus en blanc sur noir. J’ai donc activé le thème BlackMate, et divers thèmes sombres dans mes applications (voir le how to sur Pidgin).
Et ça rend pas mal !

Il restait le souci Firefox : avec un thème noir, cette andouille affiche les champs de saisie avec du texte noir… sur fond noir !
Heureusement, on peut y remédier : dans ~/.mozilla/firefox/chrome, ajouter un fichier userContent.css s’il n’existe pas, avec le contenu suivant :
input, textarea, select {
moz-appearance: none !important;
background-color: black;
color: white;
}
a[class="file"],
a[class="dir"],
a[class="symlink"] {
color: #2EB8E6 !important;
}
a:visited[class="file"],
a:visited[class="dir"],
a:visited[class="symlink"] {
color: #FF6666 !important;
}
Ce style est appliqué correctement pour 95% des sites. Pour les 5% restant je me retrouve avec des input écrits en blanc sur fond blanc, c’est moins pratique ! Et je n’ai pas trouvé d’autre solution, dans ce cas, que d’éditer le code de la page pour forcer le style.










